Scrolling
The toolkit provides a ScrollView component that allows users to scroll content inside panels, text fields and lists across all devices.

 |
The ScrollView API is a scrollable view that features scrollbars and scrolling when using keyboard keys. |
|---|
ScrollView vs. Scrollbar APIs
The ScrollView API works by wrapping the Scrollbar API in a view and provides additional features such as:
-
keyboard navigation and focus handling for a complete convergent experience
-
automatic positioning of vertical and horizontal scrollbars, which prevents them from overlapping one another when both are present on screen
The Scrollbar API doesn’t handle keyboard input and has the following requirements:
-
the content position is driven through the attached Flickable item
-
the alignment management has to adhere to the anchors for built-in alignment functionality
-
every style implementation should drive the position through contentX/contentY properties, depending on whether the orientation is vertical or horizontal
Handling overlay
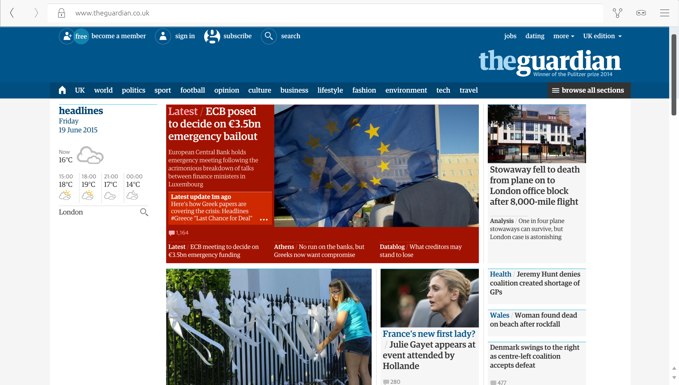
A ScrollView handles scrollbar placement by automatically placing the scrollbars horizontally and vertically where appropriate in the device layout.
Scrollbar


Do
ScrollView


Don’t
Use cases
Borderless content
If the content of your app is borderless, like the camera, it wouldn’t be practical to have scrollbars because it can hinder the user’s view and primary task of taking a picture.
Borderless


Do
With scrollbars


Don’t
Avoid custom scrollers
Custom scrollers usually work poorly because they are hard to recognise, or they do not include all the functions people expect.

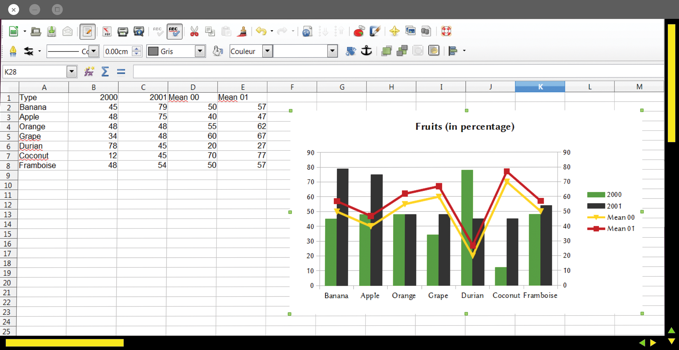
Scrolling through a list
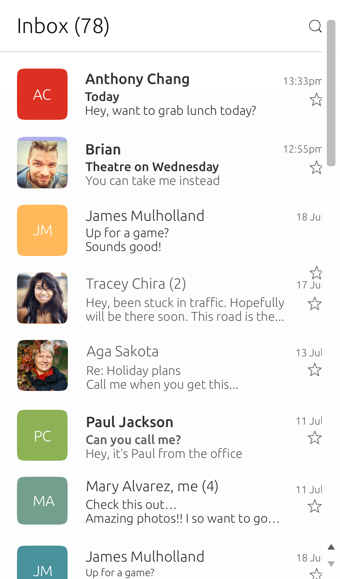
Place any ListView API inside a ScrollView to present a scrollbar when items have scrolled off-screen.

 |
Use the ListView API or see List Items for more guidance on using lists inside your application. |
|---|
Scrolling within a text field
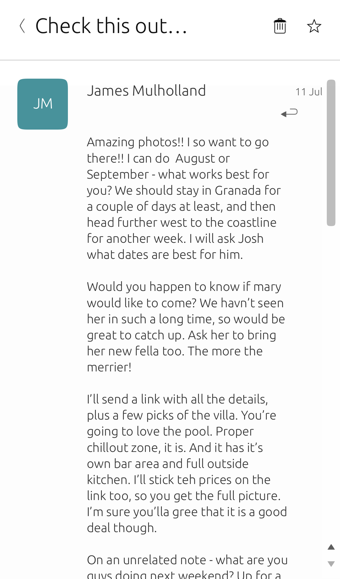
If your app allows for multi-line input inside a text field, then the user will expect to scroll the content.
In a text field, such as in the Messaging app, the field automatically displays a scrollbar that overlays the content to allow users to scroll once they have entered more than five lines of text.

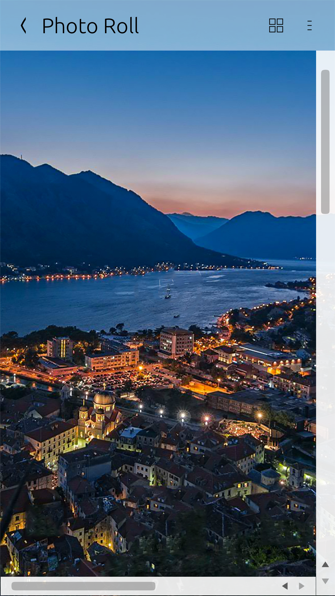
Scrolling inside panels
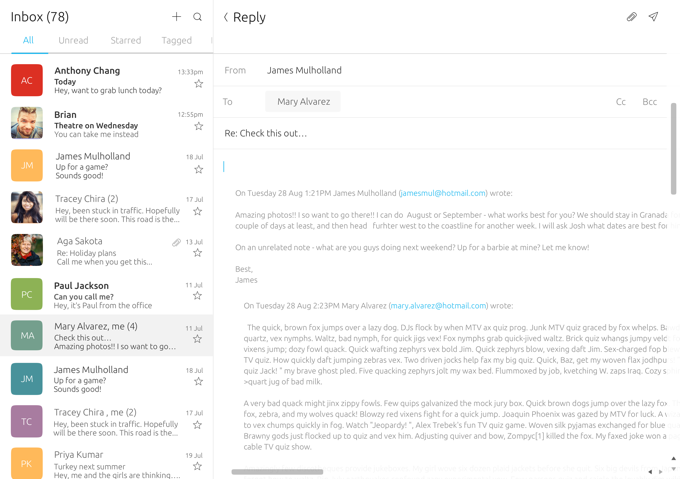
The toolkit provides panels that can be used to display anything from images, large amount of text or videos. The user will expect to scroll either vertically or horizontally, or both to view the content.
By wrapping the panel inside a ScrollView it will automatically adhere to the content in any device layout.

 Ubuntu Phone documentation
Ubuntu Phone documentation